Όσο οι τεχνολογίες αλλάζουν, βλέπουμε και νέα στοιχεία και στυλ στο website design. Ορισμένα βοηθούν τις εταιρείες να πουν πιο εύκολα αυτό που έχουν να πουν ενώ άλλα βελτιώνουν την εμφάνιση της ιστοσελίδας.
Το αν θα ακολουθήσετε μια τάση ή όχι εξαρτάται από τις ανάγκες των επισκεπτών σας και το είδος της επιχείρησής σας. Έχοντας αυτό κατά νου, δείτε ορισμένες τάσεις στο web design για το έτος που διανύουμε.
1. Hero Images
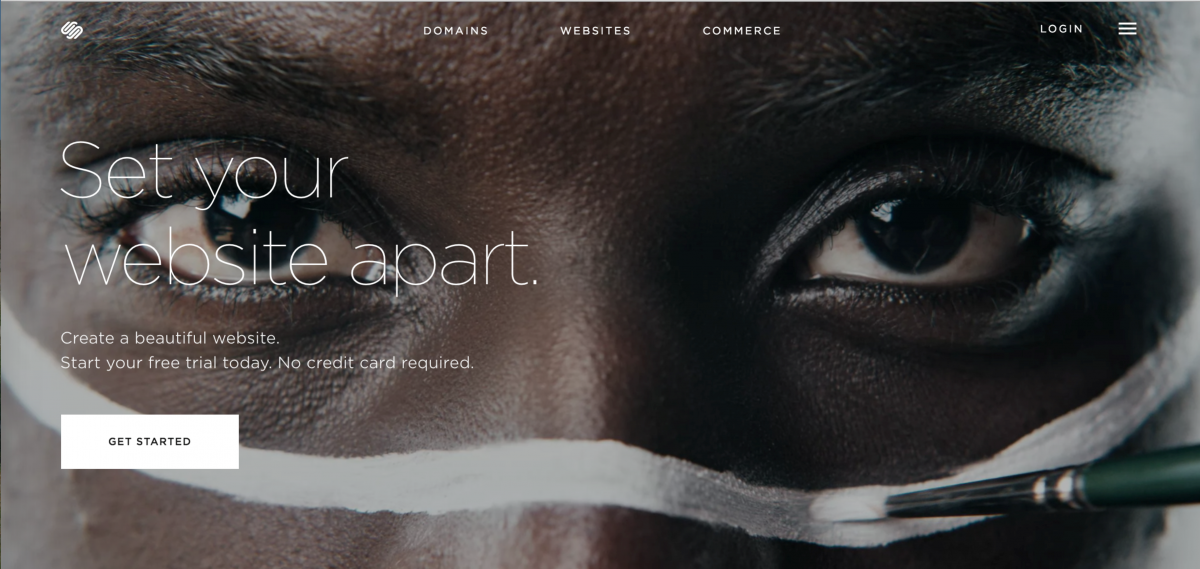
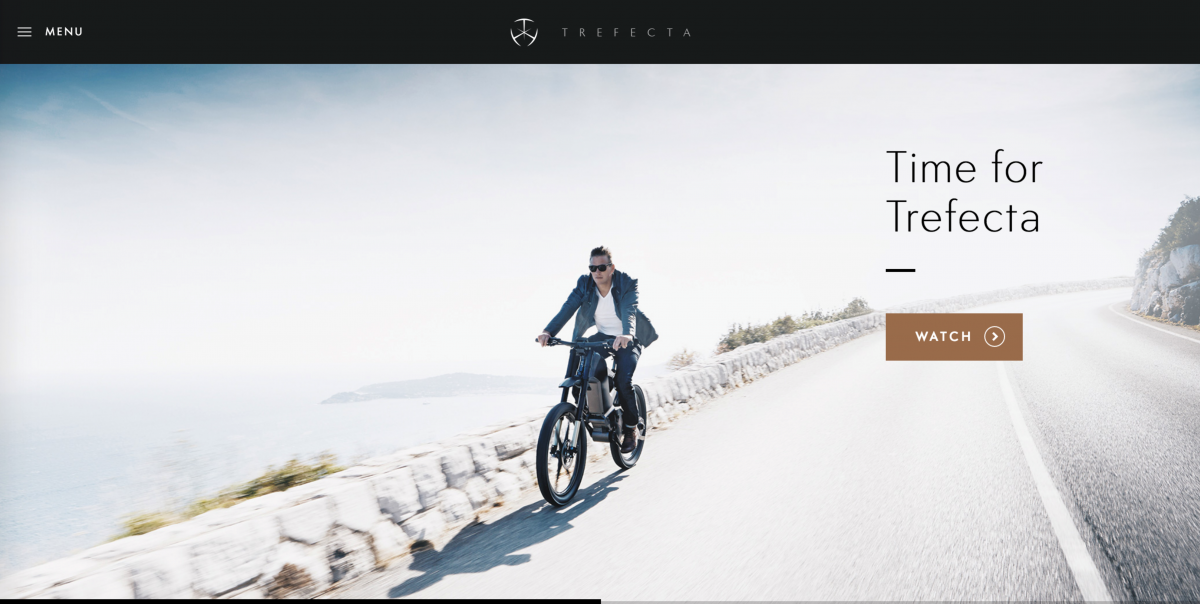
Δεδομένου ότι η όραση είναι η πιο ισχυρή αίσθηση του ανθρώπου, οι μεγάλες εικόνες υψηλής ανάλυσης αποτελούν έναν πολύ αποτελεσματικό τρόπο για να προσελκύσει κανείς γρήγορα την προσοχή ενός χρήστη του διαδικτύου. Τα hero images αποτελούν μεγάλες εικόνες που ορισμένες φορές συνοδεύονται από μία μεγάλη Επικεφαλίδα.
Αυτές οι τεράστιες φωτογραφίες αποκαλούνται hero images, ένας όρος δανεισμένος από τα έντυπα και κυρίως στα περιοδικά όπου συχνά βλέπουμε ολόκληρες σελίδες να γεμίζουν με μία φωτογραφία. Στο web οι εικόνες αυτές γεμίζουν την οθόνη εντυπωσιάζοντας τον χρήστη και κάνοντάς τον να καταλαβαίνει γρήγορα περί τίνος πρόκειται και να θέλει να κάνει scroll down ώστε να μάθει περισσότερα. Συχνά συνοδεύονται από μία Επικεφαλίδα ή μια φράση και ένα call to action.
Η ποιότητα της φωτογραφίας είναι πολύ σημαντική εδώ όπως επίσης και να είναι responsive, δηλαδή να εμφανίζεται σωστά σε όλες τις συσκευές. Αποτελεί ιδιαίτερα καλή λύση για όσες ιστοσελίδες μπορούν να πουν αυτό που θέλουν με μία εικόνα (και μια φράση) αντί για 1.000 (βαρετές) λέξεις.
2. Hamburger Menus
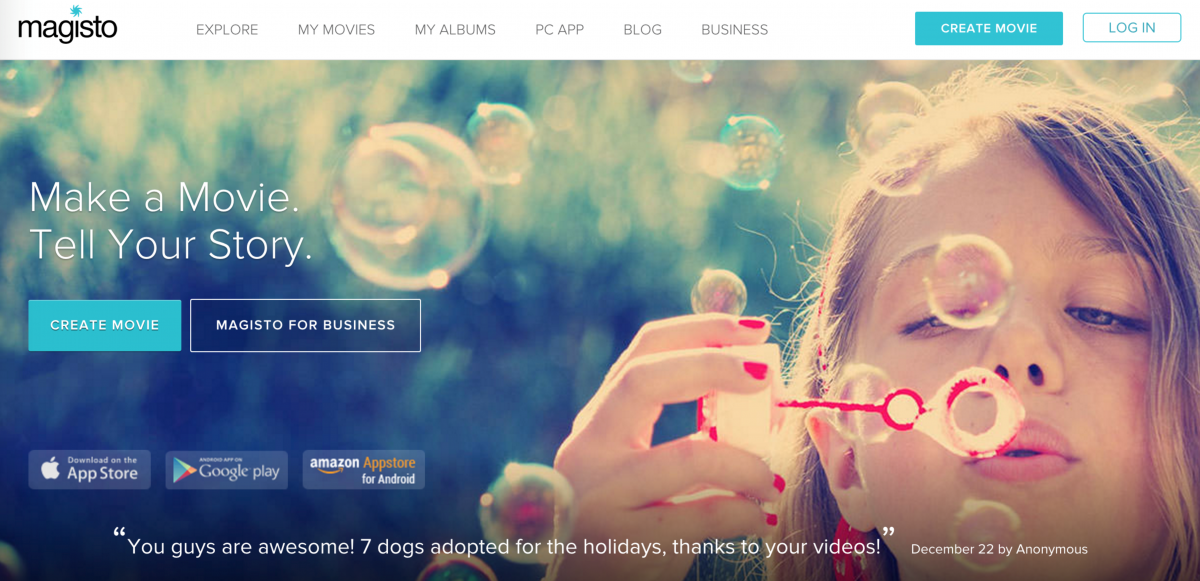
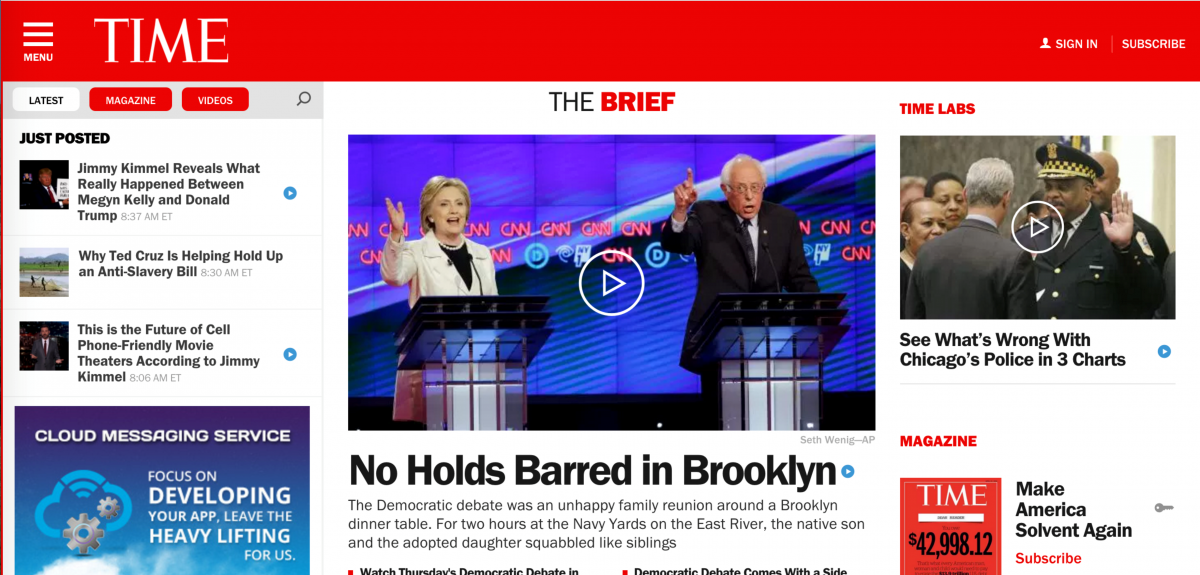
Όσο αυξάνεται η χρήση κινητών συσκευών, οι designers τείνουν να απλουστεύουν όλο και περισσότερο την πλοήγηση στις ιστοσελίδες, χρησιμοποιώντας μεταξύ άλλων κατά κόρρον τα χάμπουργκερ μενού. Το Hamburger Menu είναι ένα εικονίδιο με τις τρεις παράλληλες γραμμές (βλ. παραπάνω εικόνα δεξιά) που υποδηλώνει ότι κρύβει “μέσα του” ένα μενού. Αν έχετε συνδεθεί από chrome θα το δείτε επίσης δεξιά από τη μπάρα διεύθυνσης του browser. Αυτή η τάση εκτός από τα κινητά έχει δει μεγάλη εφαρμογή τελευταία και στις desktop εκδόσεις των ιστοσελίδων.
Το βασικό πλεονέκτημα του hamburger menu είναι ότι δεν πιάνει χώρο και κρατά το μενού κρυφό μέχρι κάποιος χρήστης να επιλέξει να το πατήσει καθώς και ότι δεν αποσπά την προσοχή του χρήστη από άλλες, πιο σημαντικές για εσάς πληροφορίες. Το μοναδικό ίσως μειονέκτημα είναι ότι ο χρήστης ενδεχομένως να μην βρει κατ’ ευθείαν, μόλις μπει σε ένα site, αυτό που ψάχνει.
3. Έξυπνα και δημιουργικά Loading Screens
Κανείς δεν θέλει να κάνει τους επισκέπτες του να περιμένουν. Πόσο μάλλον στο διαδίκτυο, που είναι πολύ εύκολο να φύγουν. Ορισμένοι υποστηρίζουν ότι οι οθόνες αναμονής (loading screens) σε μία ιστοσελίδα δεν είναι απαραίτητες και μπορεί να αποθαρρύνουν τους επισκέπτες. Άλλοι πάλι, πιστεύουν ότι με τις γρήγορες συνδέσεις που υπάρχουν πια και με την ανάγκη των ιστοσελίδων να κάνουν τη διαφορά, οι καλά σχεδιασμένες και καθηλωτικές ιστοσελίδες αξίζουν την αναμονή.
Ανεξάρτητα με την άποψή σας επί του θέματος, είναι δύσκολο να μην εκτιμήσεις μία έξυπνη και δημιουργική loading screen που μετατρέπει την αναμονή για τη φόρτωση μιας σελίδας από δοκιμασία σε παιχνίδι.
Τα παρακάτω παραδείγματα μιλούν από μόνα τους.
Max Shaman
Museum of Science and Industry
Food of the Food
ZZZ
Mary and Max
4. Μοναδική γραμματοσειρά
Ένας τρόπος για να ξεχωρίζει αμέσως μία εταιρεία έναντι κάποιας άλλης είναι να χρησιμοποιήσει μία μοναδική γραμματοσειρά. Τα τελευταία χρόνο οι designers έχουν αρκετά μεγάλη γκάμα γραμματοσειρών για να επιλέξουν αυτήν που τους εκφράζει περισσότερο.
Πειραματιστείτε με τις γραμματοσειρές και προσπαθείτε να βρείτε μία καθαρή γραμματοσειρά που αντικατροπτίζει το ύφος τη εταιρείας σας. Οι γραμματοσειρές επιδρούν διαφορετικά στην ψυχολογία και τα συναισθήματα των ανθρώπων όπως και τα χρώματα. Για παράδειγμα μία γραμματοσειρά serif δίνει την αίσθηση της επισημότητας και του παραδοσιακού ενώ η γραμματοσειρά sans-serif εμπνέει αξιοπιστία και σταθερότητα.
5. Flat Design & Material Design
Το Flat Design δεν είναι κάτι το νέο. Αποτελεί σταθερή τάση στο web design εδώ και τουλάχιστον δύο χρόνια. Ένας από τους κύριους λόγους που έχει συμβεί αυτό είναι ότι ο επίπεδος σχεδιασμός, δηλαδή χωρίς να υπάρχουν σκιές και τρισδιάστατα στοιχεία, «τα πάει καλά» και με άλλες τάσεις όπως ο μινιμαλισμός, το responsive web design και το Material Design. Ακόμη, είναι ευνόητο για τους χρήστες και φορτώνει γρήγορα.
Αναμένεται να δούμε περισσότερα μινιμαλιστικά designs, ζωηρά χρώματα, απλές και bold γραμματοσειρές και ήπιες σκιάσεις.
Το Material Design αποτλεί μια πιο εμπλουτισμένη εναλλακτική του Flat Design, όπου όμως χρησιμοποιούνται οι σκιές, η κίνηση και το βάθος προκειμένου να δημιουργηθεί μία πιο ρεαλιστική εμπειρία για το χρήστη.
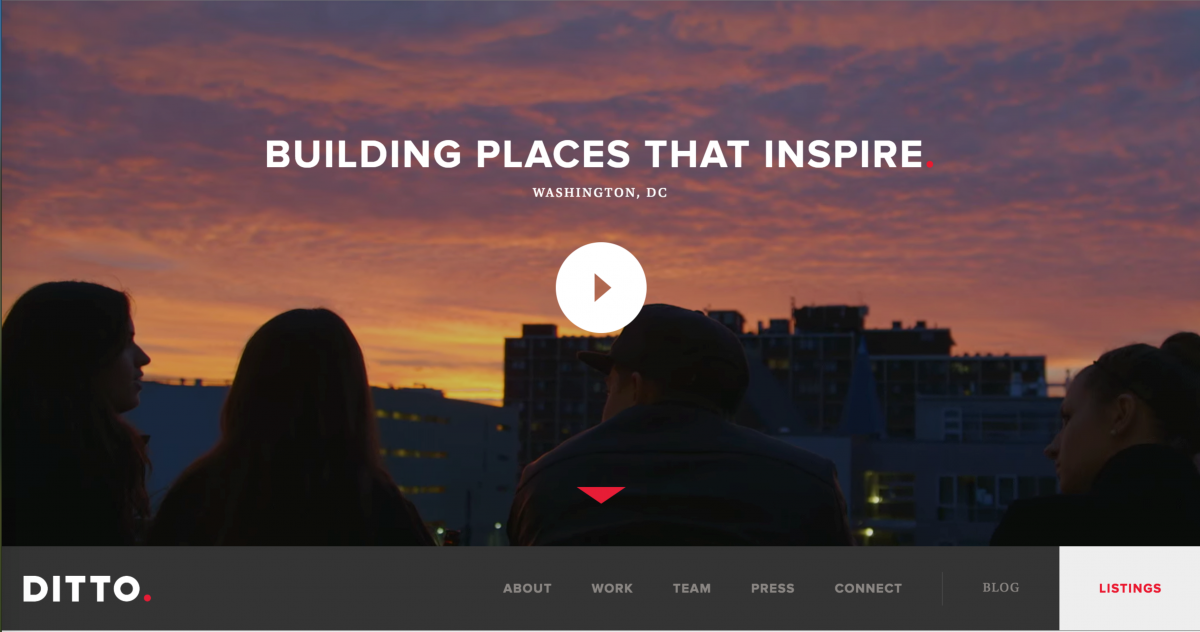
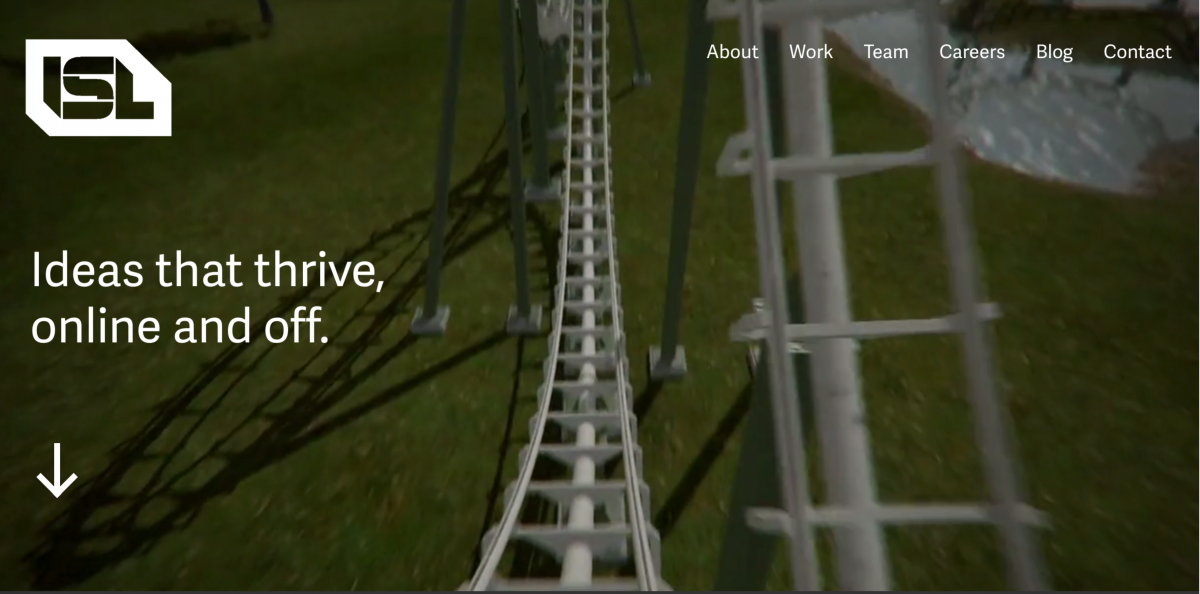
6. Background Videos
Η χρήση βίντεο στο background ή σε πλήρη οθόνη σε μια ιστοσελίδα φαίνεται να αποτελεί μια αυξανόμενη τάση όσο βελτιώνονται και οι ταχύτητες στο internet. Το βίντεο, όταν γίνεται σωστά, μπορεί να μεταφέρει μηνύματα αλλά και συναισθήματα καλύτερα από ό,τι οι φωτογραφίες ενώ μπορεί επίσης να περιγράψει τι κάνει μια εταιρεία εύκολα και διασκεδαστικά. Εταιρείες χρησιμοποιούν βίντεο για να δείξουν πλάνα της ομάδας τους επί τω έργω ή να διασκεδάζουν. Αυτό κάνει την εταιρεία να εμφανίζεται πιο “προσιτή” για τους επισκέπτες που μπορεί να ενδιαφέρονται για τις υπηρεσίες τους. Το background video χρησιμοποιείται επίσης από ταξιδιωτικές ιστοσελίδες, πανεπιστήμια, αθλητικά sites, φιλανθρωπικά ιδρύματα και πολλά άλλα.
Υπάρχουν όμως ορισμένα πράγματα που πρέπει να προσέξετε όταν χρησιμοποιείτε background videos. Καταρχήν δεν υπάρχει τίποτα χειρότερο για έναν επισκέπτη από το να αρχίζει και να σταματάει το βίντεο προσπαθώντας να κάνει buffer. Είναι εκνευριστικό, αποσπά την προσοχή και δίνει την αίσθηση ότι όλη η ιστοσελίδα φορτώνει αργά. Επομένως θα πρέπει να συμπιέσετε όσο το δυνατόν περισσότερο το βίντεο ώστε να φορτώνει γρήγορα αλλά και να έχει καλή ανάλυση. Ακόμη, καλό είναι να αποφύγετε την υπερβολική κίνηση στα βίντεο ώστε να μην “κλέβει την παράσταση” και αποσπά την προσοχή από το υπόλοιπο περιεχόμενο. Τέλος, καλό είναι να δίνετε τη δυνατότητα για pause καθώς υπάρχει κόσμος που δεν θέλει να δει το βίντεο.