Η εμφάνιση του ιστοχώρου σας είναι ένας από τους σημαντικότερους παράγοντες για την επιτυχία σας. Το προϊόν ή η υπηρεσία σας θα κριθεί κυριολεκτικά από την εμφάνιση του ιστοχώρου σας. Το φτωχό web design είναι μια από τις κύριες αιτίες της αποτυχίας μικρών επιχειρήσεων.
Υπάρχουν κυριολεκτικά χιλιάδες μικρο-επιχειρήσεις στο Διαδίκτυο που αγωνίζονται να βγάλουν τα προς το ζειν on-line. Οι περισσότεροι, κάνουν πολύ λίγα ή καθόλου χρήματα on-line και καταλήγουν να κλείνουν το δικτυακό τους τόπο. Ένα από τα πιο συνηθισμένα λάθη αυτών των επιχειρήσεων είναι το κακό web design.
Απέτυχαν να μάθουν πως να σχεδιάσουν κατάλληλα τις ιστοσελίδες τους – να μάθουν τι είδους web design χρειάζεται ένα εταιρικό website με σκοπό την πώληση. Εάν θέλετε πραγματικά να πετύχετε, πρέπει να επενδύσετε τον απαραίτητο χρόνο να εκπαιδευτείτε.
Δημιουργία ενός προτύπου σχεδίου (template)
Όταν αρχίζετε τον ιστοχώρο σας, ο στόχος σας πρέπει να είναι να δημιουργήσετε ένα πρότυπο σχέδιο (template) που μπορείτε να χρησιμοποιήσετε για κάθε σελίδα του ιστοχώρου σας. Αυτό θα είναι απαραίτητο για να έχουν όλες οι σελίδες την ίδια εμφάνιση και λειτουργικότητα. Αν μια σελίδα έχει μεγάλα γράμματα με κίτρινο φόντο και η άλλη μικρά με μπλε φόντο τότε το site σας είναι σαν να φωνάζει στον επισκέπτη να φύγει για να πάει σε ένα μέρος πιο σοβαρό.
Το template περιέχει το σκελετό της σελίδας, το λογότυπο, τις εικόνες, το μενού πλοήγησης και μια συγκεκριμένη περιοχή για το περιεχόμενό σας. Μπορείτε να έχετε παραλλαγές του βασικού σας template για διαφορετικές περιοχές του δικτυακού σας τόπου. Για παράδειγμα μια έκδοση για την πρώτη σελίδα και μια άλλη έκδοση για την περιοχή με τα άρθρα.
Ένα σύγχρονο Design template πρέπει να είναι Responsive ή Adaptive ώστε να προσαρμόζεται σωστά στις διάφορες συσκευές Desktop, Tablet, Mobile και να παίζει σωστά.

Μορφοποίηση των ιστοσελίδων σας
Για τη μορφοποίηση των σελίδων σας πρέπει να χωρίσετε τα διάφορα μέρη του template σε διαφορετικά div. Παλιά συνήθως χωρίζονταν το template σε κελιά πινάκων αλλά αυτό έχει καταργηθεί και θεωρείται ξεπερασμένο.
Η χρήση HTML και CSS πρέπει να γίνεται πολύ προσεκτικά για να αποφεύγονται οι αδυναμίες των διάφορων browsers.
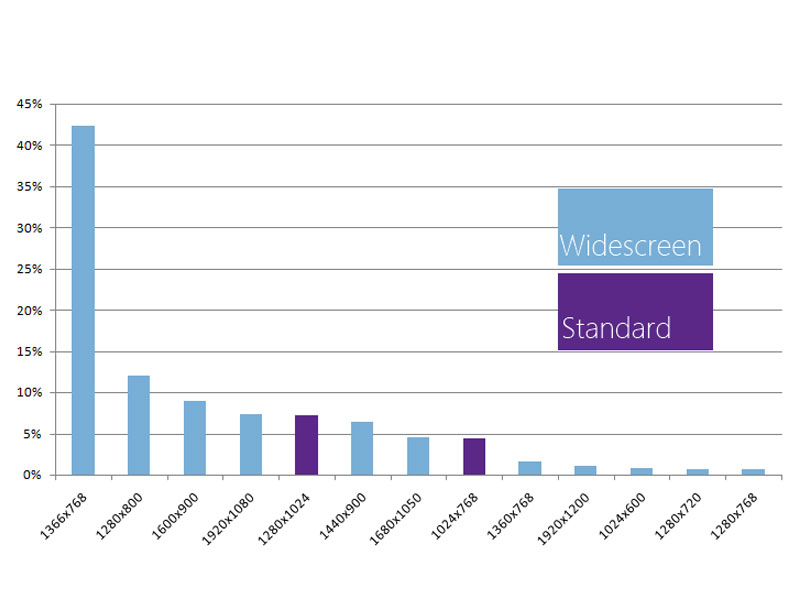
Στο στάδιο αυτό πρέπει να αποφασίσετε και το αν η σελίδα σας θα πιάνει όλο το πλάτος της οθόνης, ένα ποσοστό ή αν θα έχει σταθερό πλάτος. Λάβετε υπόψη ότι οι περισσότεροι χρήστες χρησιμοποιούν οθόνες με ανάλυση 1366*768. Ιδανικά το design πρέπει να είναι fully responsive ώστε να εμφανίζεται ποιοτικά σε χρήστες iPhone, tablet, desktop κ.τ.λ.

Κεντρική σελίδα
Η κεντρική σελίδα σας είναι σαν τη βιτρίνα της επιχείρησης σας. Θα πρέπει μέσα σε ελάχιστο χρόνο να τραβά την προσοχή του επισκέπτη, να δείχνει τη προσφορά σας και να δίνει ένα λόγο γιατί να διαλέξει εσάς. Εάν η βιτρίνα σας είναι θολή και ο πιθανός πελάτης δυσκολεύεται να καταλάβει περί τίνος πρόκειται και τι πουλάτε τότε μπορείτε να ξεχάσετε τον πελάτη. Θα φύγει και θα πάει στον πρώτο ανταγωνιστή που θα βρει (με 1-2 κλικ!). Οπότε προσφέρετε του αυτό που θέλει και δε θα χάσετε!
Μην κρύβετε την εταιρία σας. Χρησιμοποιήστε σε εμφανές σημείο το λογότυπο σας, το σλόγκαν σας και τα χρώματα της επιχείρησης σας. Αυτά είναι και κάποια από τα στοιχεία που μένουν στη μνήμη των επισκεπτών σας.
Αντί να προσπαθείτε να στριμώξετε όλο το περιεχόμενό σας στην κεντρική σελίδα, δημιουργήστε μικρά τμήματα με περιλήψεις αυτών που θέλετε να πείτε και συνδέσμους για περισσότερες πληροφορίες. Κάτι τέτοιο γίνεται αυτόματα με ένα καλό CMS όπως το Drupal ή το WordPress.
Μια βασική αρχή είναι το KISS ( keep it simple stupid 🙂 ). Προσπαθήστε να κάνετε το design όμορφο και παράλληλα εύκολο στη χρήση. Μια άλλη καλή τεχνική είναι το “less is more” (όχι όμως για όλες τις περιπτώσεις). Με άλλα λόγια, κρατήστε την κεντρική σελίδα σας όσο το δυνατόν μικρότερη και περιλάβετε τα πιο σημαντικά στοιχεία σας.
Πλοήγηση
Όταν αρχίζετε τις σελίδες σας, λάβετε υπόψη ότι οι επισκέπτες σας μπορούν να μπουν στο δικτυακό σας τόπο από ιστοσελίδες διαφορετικές από την κεντρική σας. Σιγουρευτείτε ότι έχετε καλή εύκολη πλοήγηση σε κάθε σελίδα και ότι ο χρήστης μπορεί να περιπλανηθεί εύκολα. Καλό είναι βέβαια να μην περιπλανιέται άσκοπα αλλά να του δίνετε κίνητρα να πραγματοποιήσει την ενέργεια που θέλετε.
Μπορείτε να τοποθετήστε τις συνδέσεις πλοήγησης στο πάνω μέρος της κάθε σελίδας, κάτω, αριστερά ή στη δεξιά πλευρά. Προσπαθήστε να κρατήσετε τον αριθμό κλικ που απαιτούνται για να φτάσουν από την κύρια σελίδα σας σε οποιαδήποτε άλλη κάτω από τρία ή τέσσερα το πολύ. Αν έχετε μεγάλο μενού οργανώστε το σε κομμάτια των 7, ώστε να είναι πιο εύχρηστο και φιλικό στο μάτι.
Γραμματοσειρές
Ένα από τα σημαντικότερα κομμάτια μιας ιστοσελίδας είναι το κείμενο. Ο τρόπος με τον οποίο εμφανίζεται το κείμενο μπορεί να κάνει τη διαφορά, με άλλα λόγια μπορεί να κάνει την ιστοσελίδα σας να φαίνεται επαγγελματική ή ερασιτεχνική.
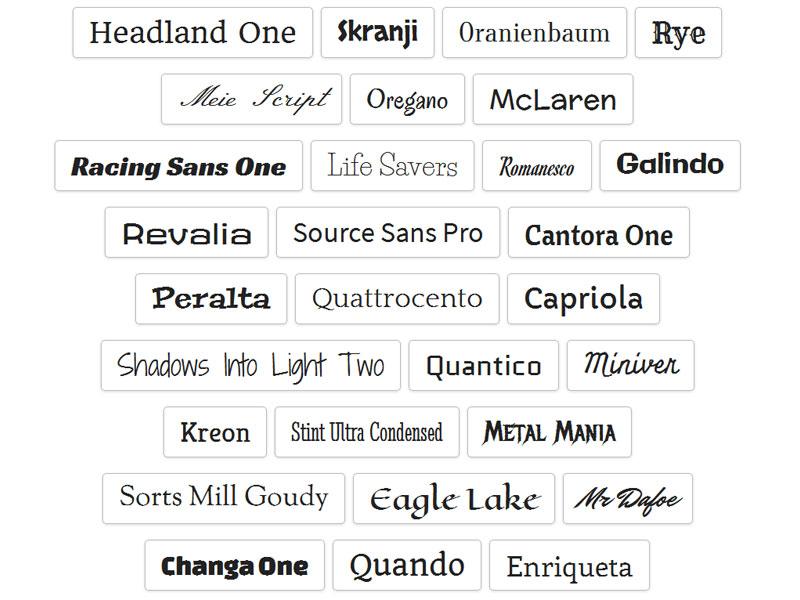
Όπως και στην επιλογή των χρωμάτων έτσι και με τις γραμματοσειρές πρέπει να είστε πολύ προσεκτικοί στους συνδυασμούς που θα χρησιμοποιήσετε. Αποφύγετε τη χρήση πολλών διαφορετικών γραμματοσειρών. Συνήθως 1-2 γραμματοσειρές είναι υπεραρκετές. Επίσης αποφύγετε τη χρήση εξεζητημένων γραμματοσειρών που πιθανότατα θα λείπουν από τους υπολογιστές των επισκεπτών σας. Διαλέξτε συνηθισμένα Fonts όπως Times, Arial, Verdana, Georgia κ.τ.λ. Οι serif γραμματοσειρές όπως Times (γράμματα με ουρίτσες) χρησιμοποιούνται συχνά σε επικεφαλίδες και οι non-serif (Arial, Verdana…) σε απλό κείμενο.
Όσον αφορά το μέγεθος των γραμμάτων επιλέξτε ένα μέγεθος για το κυρίως σώμα του κειμένου που να είναι ευανάγνωστο και κατόπιν ορίστε τα στάνταρ μεγέθη για τις επικεφαλίδες. Για παράδειγμα μπορείτε να ορίστε σαν 1em τα 12px και μετά να ορίσετε το h3 σε 1.1em, το h2 σε 1.2em και το h1 σε 1.3em.
Καλό είναι να κάνετε τις επιλογές σας από την αρχή και να φτιάξετε ένα CSS style (ειδικό αρχείο που περιλαμβάνει τα στυλ μιας ιστοσελίδας). Αυτό το στυλ μπορείτε έπειτα να το χρησιμοποιήσετε σε όλες τις σελίδες του δικτυακού σας τόπου. Αν χρειαστεί να κάνετε μια αλλαγή στο στυλ, τότε απλά θα κάνετε την αλλαγή μόνο σε αυτό το αρχείο και αυτόματα θα εφαρμοστεί σε όλες τις ιστοσελίδες (που χρησιμοποιείται το στυλ).
Αν ο μέσος επισκέπτης σας είναι κάποιας ηλικίας (πχ το site απευθύνεται σε γυναίκες με εμμηνόπαυση) τότε καλό είναι να αποφύγετε τις πολύ μικρές γραμματοσειρές, έστω και αν πιστεύετε ότι έχουν πιο όμορφη εμφάνιση. Για να κάνετε το κείμενο πιο ευανάγνωστο μπορείτε να ρυθμίσετε την απόσταση μεταξύ των γραμμών (line-height) και την απόσταση μεταξύ των παραγράφων, τα λεγόμενα περιθώρια (margin).

Φόντο Και Χρώματα
Ένα από τα πιο συνηθισμένα προβλήματα κακοφτιαγμένων sites είναι το δυσανάγνωστο κείμενο. Αν χρησιμοποιήσετε παρόμοιο φόντο και χρώμα κειμένου τότε οι επισκέπτες σας θα έχουν πρόβλημα! Κάτι άλλο που προκαλεί κούραση στα μάτια είναι το φόντο εικόνας. Αν η εικόνα έχει έντονο μοτίβο τότε θα αποσπά την προσοχή και θα είναι πολύ δύσκολο να διαβαστεί το κείμενο. Συν τοις άλλοις μπορεί να γίνει πολύ εκνευριστικό!
Μια ασφαλής επιλογή είναι άσπρο φόντο και μαύρο κείμενο ή μικρές παραλλαγές όπως σχεδόν λευκό φόντο και σκούρο γκρι κείμενο.
Κάτι άλλο που πρέπει να έχετε υπόψη είναι ότι τα χρώματα επηρεάζουν τη διάθεση. Φωτεινά έντονα χρώματα όπως το κίτρινο και το πορτοκαλί ανεβάζουν τη διάθεση και την ενέργεια. Τα γαλαζο-μπλε και πορφυρά είναι χαλαρωτικά. Τα μοβ χρώματα αν χρησιμοποιηθούν σωστά εμπνέουν την αίσθηση της πολυτέλειας. Το κόκκινο μπορεί να δημιουργήσει την αίσθηση του κινδύνου. Το πράσινο την αίσθηση του φρέσκου ή οικολογικού. Σκούρα χρώματα όπως το καφέ και το μαύρο μπορεί να ρίξουν τη διάθεση. Οπότε ανάλογα με το στόχο του website και το γενικότερο ύφος καλό είναι να χρησιμοποιήσετε ανάλογα χρώματα.
Όσον αφορά την περιοχή του κειμένου όμως καλό είναι να χρησιμοποιήσετε ασφαλείς επιλογές.
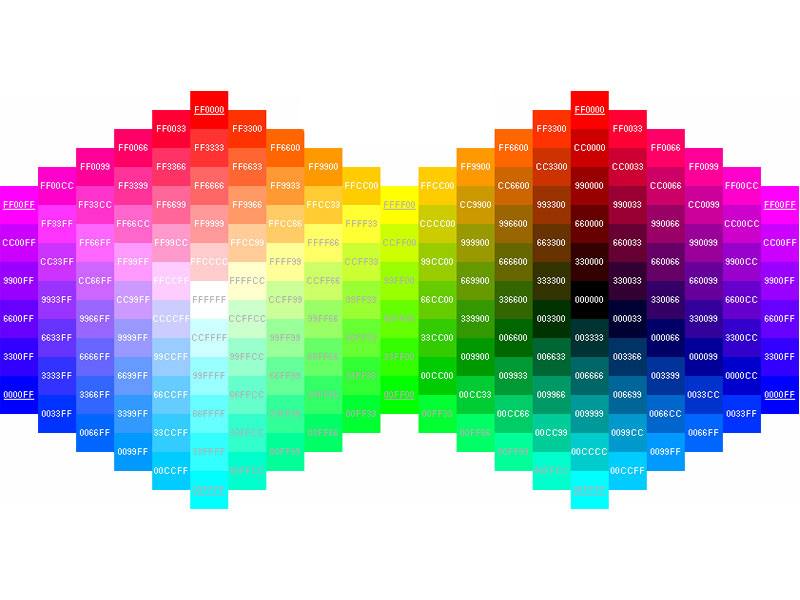
Χρωματικοί συνδυασμοί
Αν χρησιμοποιήσουμε το κλασσικό κύκλο με τα χρώματα και διαλέξουμε ένα χρώμα μπορούμε να το συνδυάσουμε εύκολα με χρώματα που έχουν απέχουν λίγες μοίρες πάνω στο κύκλο (ανάλογα χρώματα) ή με χρώματα που βρίσκονται στην ακριβώς αντίθετη πλευρά (συμπληρωματικά χρώματα-180 μοίρες απόσταση). Αν θέλουμε να συνδυάσουμε ένα χρώμα με άλλα δυο τότε μια εύκολη επιλογή είναι να διαλέξουμε 2 χρώματα που απέχουν 120 μοίρες (τριάδα χρωμάτων-360 μοίρες που έχει ένας κύκλος/3=120). Μια άλλη επιλογή είναι να διαλέξουμε για παράδειγμα ένα χρώμα που απέχει 170 μοίρες (180-10) και ένα άλλο που απέχει 190 μοίρες (180+10).
Βέβαια μπορούμε να χρησιμοποιήσουμε διαφορετικές φωτεινότητες του ίδιου χρώματος (brightness) ή διαφορετικούς βαθμούς κορεσμού (saturation).

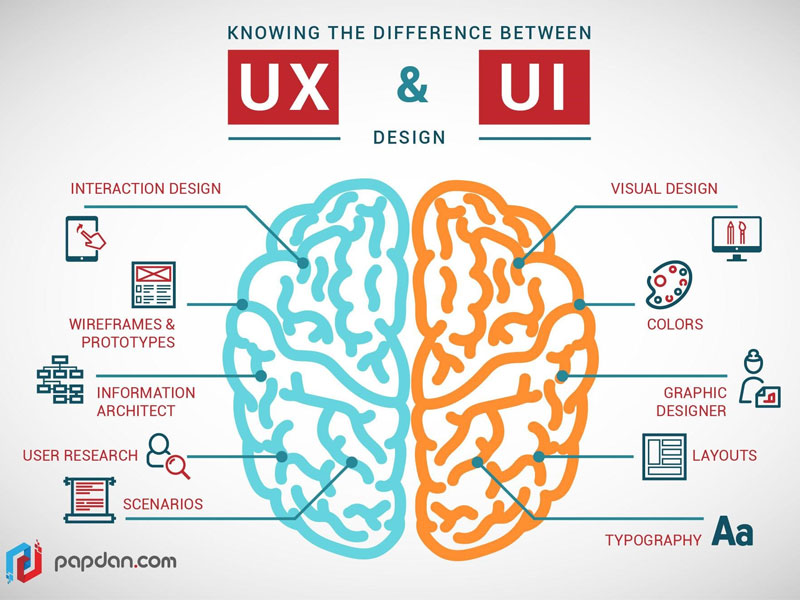
Usability & UX
Ένα τεράστιο κεφάλαιο είναι η ευχρηστία και το καλό User Experience. Η χρήση best practices, το usability testing πριν και μετά το σχεδιασμό καθώς και εργαλεία όπως τα heatmaps & scrollmaps μπορούν να αυξήσουν τις πιθανότητες για ένα επιτυχημένο site.

Resources – Χρήσιμοι Σύνδεσμοι
Μας αρέσει πολύ η εφαρμογή της Adobe
και το W3Schools για CSS, HTML, PHP και όχι μόνο
