Κάτι που ήδη γνωρίζετε είναι ότι τα Social Media αποτελούν ένα πολύ χρήσιμο εργαλείο για την προώθηση όλου του marketing υλικού σας. Αυτό που ίσως δεν ξέρετε είναι ότι για αυτόν ακριβώς το λόγο πρέπει κι εσείς με τη σειρά σας να τα προωθείτε και να ενθαρρύνετε τους χρήστες να τα χρησιμοποιούν προς το συμφέρον σας. Ένας από τους καλύτερους τρόπους για να το κάνετε αυτό είναι μέσα από την ιστοσελίδα σας. Πώς; Με τα κατάλληλα buttons (“κουμπιά”).
Με τις τόσες κοινωνικές πλατφόρμες να προσφέρουν τόσες πολλές δυνατότητες, είναι δύσκολο να ξέρει κανείς ποια κουμπιά πρέπει να προσθέσει στην ιστοσελίδα του. Για αυτό, συγκεντρώσαμε σε έναν μίνι οδηγό τις διαφορετικές επιλογές και δυνατότητες για buttons που σας προσφέρουν δύο από τα πιο δημοφιλή social media στην Ελλάδα, το Facebook και το Twitter.
Ποια η διαφορά μεταξύ Follow και Share Buttons;
Πρωτού δούμε τις συγκεκριμένες επιλογές που έχετε για buttons ανά κοινωνική πλατφόρμα, ας δούμε τι θα πει “Follow Buttons” και τι “Share buttons”.
Τα Social Media Follow Buttons βοηθούν στο να προωθήσετε την παρουσία σας στα social media και σας βοηθούν να αποκτήσετε νέους fans. Τοποθετώντας τα στην ιστοσελίδα σας αυξάνετε την προβολή σας στα social media και ενθαρρύνετε τους χρήστες να σας ακολουθήσουν σε αυτά. Μπορείτε να τα βάλετε οπουδήποτε στο site σας αλλά συνήθως τοποθετούνται στην αρχική σελίδα μιας ιστοσελίδας στο Footer ή στο sidebar ή στη σελίδα “Σχετικά με εμάς”.
Τα Social Media Share Buttons επιτρέπουν στους επισκέπτες του site σας να μοιραστούν εύκολα το περιεχόμενό σας. Αυτά τα κουμπιά θα σας βοηθήσουν να προωθήσετε το υλικό σας στα μέσα κοινωνικής δικτύωσης, να “ανοιχτείτε” σε νέα κοινά και να κάνετε τους χρήστες να επισκεφτούν ξανά την ιστοσελίδα σας. Θα πρέπει να προσθέσετε share buttons σε κάθε σελίδα περιεχομένου που δημιουργείτε, όπως τα άρθρα, οι landing pages, οι σελίδες προϊόντων κ.α.
1. Follow Button / Κουμπί “Ακολουθήστε”
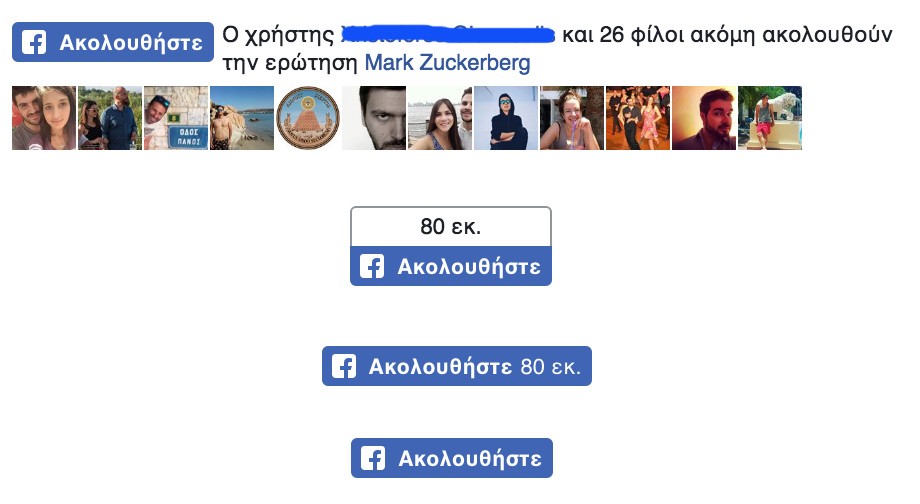
Το Facebook Follow Button επιτρέπει στους επισκέπτες της ιστοσελίδας σας να κάνουν Like στη Σελίδα σας στο Facebook μόνο με ένα κλικ. Από τα προκαθορισμένα buttons που δίνει το Facebook, μπορεί είτε να εμφανίζει τον αριθμό των Likes στη Σελίδα σας καθώς και φωτογραφίες από φίλους σας που την ακολουθούν είτε να εμφανίζει μόνο τον αριθμό είτε απλώς “Ακολουθήστε”.
Για να το ενσωματώσετε στη σελίδα σας επισκεφθείτε τη σχετική σελίδα του Facebook for Developers https://developers.facebook.com/docs/plugins/follow-button. Κάντε τις επιλογές που θέλετε και έπειτα αντιγράψτε τον κώδικα στην ιστοσελίδα σας.
Μην ξεχνάτε ότι μπορείτε πάντα να δημιουργείτε τα δικά σας buttons, που ταιριάζουν στην ιστοσελίδα σας ή να επιλέξετε από κάποια υπηρεσία.
2. Like button / Κουμπί “Μου αρέσει”
Το Facebook Like button επιτρέπει στους χρήστες σας να κάνουν εύκολα “Like” στο περιεχόμενό σας. To “Μου αρέσει” ή “Like” που πατάνε οι επισκέπτες σας, εμφανίζεται επίσης στο Timeline του χρήστη καθώς και στο News Feed των φίλων του μαζί με ένα link που στέλνει τους χρήστες στη σελίδα περιεχομένου σας. Χρησιμοποιήστε αυτό το κουμπί για να διευκολύνετε τους επισκέπτες σας να κάνουν Like στο περιεχόμενό σας και να το μοιραστούν με τους φίλους τους στο Facebook.
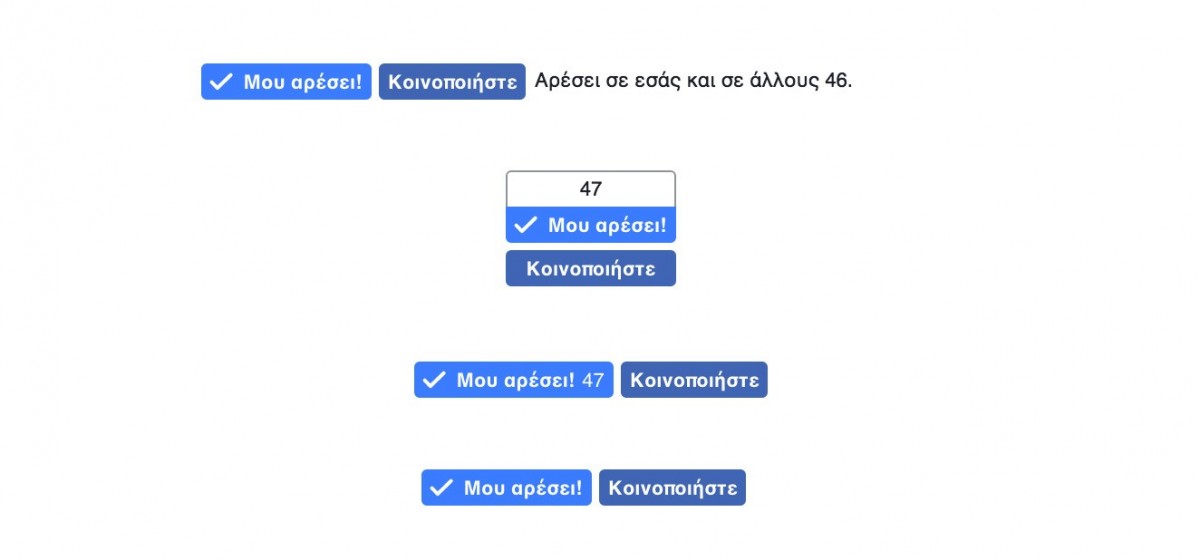
Στο κουμπί “Like” του Facebook έχετε αρκετές δυνατότητες:
- Για τη διάταξη του κουμπιού σας έχετε τις επιλογές που φαίνονται στην παραπάνω φωτογραφία (standard, box count, button count ή button).
- Αντί για Μου αρέσει / Like, το κουμπί σας μπορεί να γράφει “Προτείνετε” / “Recommend”.
- Σε κάθε περίπτωση μπορείτε να συμπεριλάβετε ή όχι το κουμπί “Κοινοποιήστε” ή “Share”.
- Έχετε τη δυνατότητα να επιλέξετε αν θα φαίνεται ή όχι η προφίλ των φίλων του χρήστη που τους αρέσει ήδη η Σελίδα.
- Μπορείτε, τέλος, να επιλέξετε ανάμεσα σε δύο μεγέθη.
3. Page plugin
Το Page plugin (παλιότερα γνωστό ως Like Box) αποτελεί ένα κουτί που σκοπό έχει, όπως και το Share button, να προωθήσει το Facebook Page σας στην ιστοσελίδα σας.
Το κουτί μπορεί να περιλαμβάνει:
Την φωτογραφία προφίλ και το όνομα της σελίδας σας
Ένα κουμπί για να κάνουν οι χρήστες Like στη σελίδα σας
τις φάτσες των φίλων που τους αρέσει η σελίδα (προαιρετικά)
Την cover photo σας (προαιρετικά)
Τον αριθμό των Page Likes
Ένα Call to Action, π.χ. “Επικοινωνήστε μαζί μας ή Κοινοποιήστε (προαιρετικά)
Τέλος, ακριβώς κάτω από το κουτί μπορεί να συμπεριληφθεί σε πραγματικό χρόνο το timeline σας ή τα events ή η αποστολή μηνύματος στη σελίδα.
Δείτε το στην πράξη
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/el_GR/sdk.js#xfbml=1&version=v2.7&appId=295621470449494";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Άλλα Facebook Plugins
Η δυνατότητα σχολίων σε μία σελίδα περιεχομένου μέσω του Facebook
Η ενσωμάτωση σχολίων
Η ενσωμάτωση κάποιας ανάρτησης
Η ενσωμάτωση βίντεο
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/el_GR/sdk.js#xfbml=1&version=v2.7&appId=601520376550131";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Το Quote plugin
To κουμπί «Αποθήκευσης στο Facebook»
Το κουμπί «Αποστολής» μηνύματος μέσω Messenger
Το απλό “Share” button / “Κοινοποιήστε”
Η διαδικασία για να προσθέσετε ένα κουμπί του Twitter στην ιστοσελίδα σας είναι η ίδια για όλα. Επισκεφθείτε τη σχετική σελίδα του twitter, επιλέξτε “Twitter Buttons” και έπειτα το κουμπί που σας ενδιαφέρει.
Στη συνέχεια αναλόγως του button που σας ενδιαφέρει, μπορεί να σας ζητηθεί να κάνετε επικόληση κάποιο url λογαριασμού ή σελίδας ή κάποιο username.
ashtag
﷽﷽πευθυνθοτο αν θα επως το να συμπεριλς΄παίρνετε τον κώδικα και τον επικολλάτε στον κώδικα της σελίδας σας (για follow).
Αν θέλετε, μπορείτε να κάνετε αλλαγές στο κουμπί και να το προσαρμώσετε ανάλογα με τις ανάγκες σας, κάνοντας κλικ στο «That’s all we need, unless you’d like to set customization options». Εκεί μπορείτε να αλλάξετε αρκετές παραμέτρους, όπως το να συμπεριλάβετε ένα έτοιμο κείμενο που θα εμφανίζεται, ένα συγκεκριμένο URL, κάποιο mension, hushtag, το αν θα είναι μεγάλο ή μικρό το κουμπί σας και η γλώσσα στην οποία θα εμφανίζεται το κουμπί.
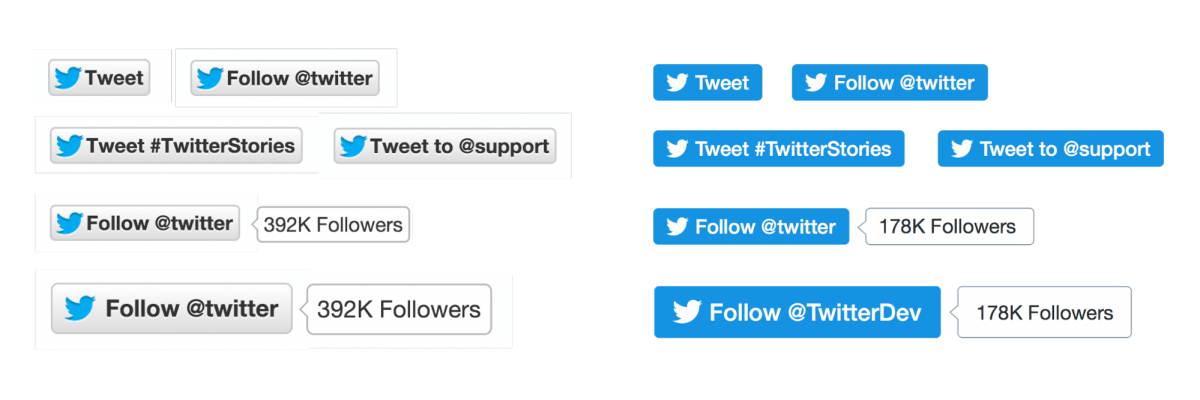
Follow Button
<a href="https://twitter.com/MarketingTipsGR" class="twitter-follow-button" data-show-count="false">Follow @MarketingTipsGR</a><script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Το Twitter Follow Button αποτελεί έναν πολύ καλό τρόπο για να αποκτήσετε νέους followers στο λογαριασμό σας στο Twitter. Οι χρήστες μπορούν να αρχίσουν να σας ακολουθούν, κάνοντας ένα κλικ στο σχετικό κουμπί.
Tweet / Share Button
Το share του twitter εξυπηρετεί τους ίδιους σκοπούς με το share του Facebook: Επιτρέπει στους επισκέπτες σας να μοιραστούν εύκολα στο Twitter κάτι που τους άρεσε.
Mention Button
<a href="https://twitter.com/intent/tweet?screen_name=MarketingTipsGR" class="twitter-mention-button" data-show-count="false">Tweet to @MarketingTipsGR</a><script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
To κουμπί για Mention βοηθάει τους χρήστες σας να σας αναφέρουν σε σχόλιό τους στο twitter, δηλαδή να επικοινωνήσουν μαζί σας, να απευθυνθούν σε εσάς.
Hashtag Button
Το Hashtag button αποτελεί ένα κουμπί που βοηθά τους χρήστες σας να μπουν σε μία συζήτηση για ένα συγκεκριμένο θέμα στο Twitter.
Message Button
Τα Direct Messages επιτρέπουν στους χρήστες σας να ξεκινήσουν μία ιδιωτική συζήτηση μαζί σας. Στις ρυθμίσεις του λογαριασμού σας θα πρέπει να έχετε επιλέξει να μπορείτε ν αλάβετε μηνύματα από οποιονδήποτε λογαριασμό.
Embeded Grid Plugin
To Twitter Grid Plugin αποτελεί έναν πολύ καλό τρόπο για να εμφανίσετε σε σημείο διαφορετικές αναρτήσεις, φωτογραφίες, βίντεο, GIFs κτλ. Δημιουργείτε δηλαδή μία συλλογή από tweets σε έναν κώδικα. Θα πρέπει πρώτα να δημιουργήσετε μία συλλογή χρησιμοποιώντας κάποιο εργαλείο όπως το TweetDeck. Έπειτα θα επιλέξετε «Embeded Grid» από το https://publish.twitter.com, θα δώσετε το URL της συλλογής που έχετε δημιουργήσει και θα λάβετε τον αντίστοιχο κώδικα που θα ενσωματώσετε στη σελίδα σας.
Embeded Tweet Plugin
Το tweet plugin είναι αρκετά πιο απλό και χρησιμεύει στο να ενσωματώσετε στη σελίδα σας κάποιο Tweet. Δίνετε το URL του Tweet που σας ενδιαφέρει και παίρνετε τον κώδικα που χρειάζεστε.
Embeded Timeline Plugin
<a class="twitter-timeline" data-lang="el" data-width="400" data-height="300" data-theme="dark" href="https://twitter.com/MarketingTipsGR">Tweets by MarketingTipsGR</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Η ενσωμάτωση του twitter timeline σας στην ιστοσελίδα σας, αποτελεί έναν πολύ καλό τρόπο για να προωθήσετε το λογαριασμό σας στο site σας.