Η μέθοδος παρακολούθησης της πορείας του ματιού έχει ήδη χρησιμοποιηθεί στο κομμάτι που αφορά την εμπειρία χρήστη για να παρατηρηθεί το που εστιάζει ο χρήστης όταν πλοηγείται μέσα σε ένα site.
Σε αυτό το άρθρο θα δούμε πως μπορεί η μέθοδος παρακολούθησης του ματιού να μας βοηθήσει να σχεδιάσουμε αποτελεσματικά τις φόρμες στα site μας ώστε να βελτιώσουμε την εμπειρία χρήστη αλλά και πως να σχεδιάσουμε ή να επανασχεδιάσουμε το site μας γενικότερα.
Τα παρακάτω συμπεράσματα έχουν προκύψει από εκτενή έρευνα που πραγματοποιήθηκε από ειδικό κέντρο έρευνας της συμπεριφορικής επιστήμης.
Τι μάθαμε;
Αρχικά θα αναφερθούμε στις φόρμες που περιλαμβάνονται στα site.
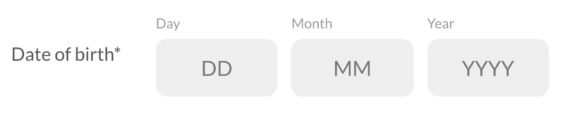
Όσον αφορά την συμπλήρωση της ημερομηνίας γέννησης, προτιμήστε τη συμπλήρωση με κείμενο και όχι με πτυσσόμενο μενού. Τα πτυσσόμενα μενού δεν διευκολύνουν τον χρήστη και τον κάνουν να μένει πολύ ώρα στο πεδίο. Σε ένα πεδίο το οποίο είναι εντελώς διαδικαστικό. Αντίθετα, όταν το πεδίο της ημερομηνίας γέννησης χρειάζεται απλή χειροκίνητη συμπλήρωση είναι απείρως ευκολότερο και γρηγορότερο.
Για να έχει η εισαγωγή των στοιχείων την ίδια μορφή, το μόνο που χρειάζεται είναι να παρουσιάσετε ένα υπόδειγμα, π.χ. ΗΗ/ΜΜ/ΕΕΕΕ ή ΗΗ/ΜΜ/ΕΕ

Δώστε λίγη προσοχή στα μηνύματα λάθους. Τι θέλουμε να πούμε με αυτό;
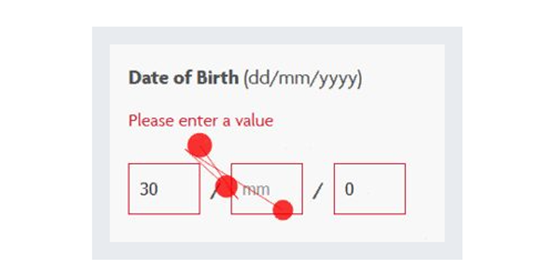
Αποφύγετε τα προειδοποιητικά μηνύματα λάθους. Έστω ότι ο χρήστης έχει συμπληρώσει το πρώτο πεδίο και ετοιμάζεται να συμπληρώσει το δεύτερο. Αν εκείνη τη στιγμή του εμφανίσετε ένα μήνυμα με σκοπό να προλάβετε τυχόν λάθος συμπλήρωση (βλ. εικόνα παρακάτω), απλώς του αποσπάτε την προσοχή. Πολλές φορές κάτι τέτοιο δεν είναι καν απαραίτητο.
Μια τέτοια κίνηση αποσυντονίζει και αγχώνει τον χρήστη βάζοντάς τον στη διαδικασία να σκεφτεί τι έχει πάει στραβά, όταν στην πραγματικότητα τίποτα δεν έχει πάει στραβά. Οπότε αυτό που κρατάμε είναι τα τυχόν μηνύματα λάθους καλό είναι να εμφανίζονται αφ’ ότου ο χρήστης έχει ολοκληρώσει τη συμπλήρωση ενός πεδίου.

Πολλές φορές τα μηνύματα λάθους είναι είτε κακογραμμένα είτε κακοτοποθετημένα. Παραδείγματα: ένας χρήστης συμπληρώνει με λάθος τρόπο το πρώτο πεδίο μίας φόρμας αλλά βλέπει μήνυμα ότι έχει κάνει λάθος μόνο όταν έχει ολοκληρώσει τη συμπλήρωση του συνόλου των απαιτούμενων πεδίων. Ή ένας χρήστης συμπληρώνει λάθος ένα πεδίο και το μήνυμα του λάθους εμφανίζεται σε ένα εντελώς άκυρο σημείο της σελίδας (π.χ. το πεδίο βρίσκεται στο κάτω μέρος της σελίδας και το μήνυμα στο επάνω). Ή βλέπει ένα μήνυμα λάθους που δεν μπορεί να καταλάβει τι εννοεί. Έτσι, ο χρήστης μπαίνει στη διαδικασία να σκρολάρει πάνω-κάτω για να καταλάβει τι γίνεται. Μπορείτε να φανταστείτε πόσο κακή εμπειρία χρήστη είναι αυτή;
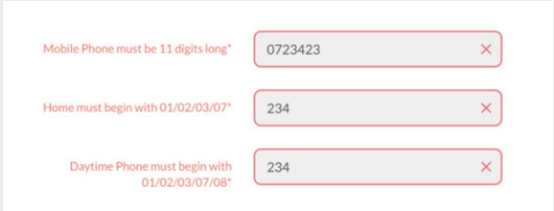
Ενώ μπορεί πολύ απλά να βλέπει το μήνυμα λάθους δίπλα στο πεδίο που συμπληρώνει και μάλιστα με οδηγίες για το πως θα το κάνει σωστά, όπως στην εικόνα παρακάτω.

Πόσες φορές ζητάτε την ίδια πληροφορία;
Έχουμε δει σε πολλές φόρμες να ζητείται το email του χρήστη εις διπλούν για να αποφεύγονται τα λάθη και κυρίως για να είναι καθαρή η database της επιχείρησης. Αυτή η πρακτική έχει θετικά και αρνητικά αλλά εμάς εδώ θα μας απασχολήσει η κίνηση του ματιού του χρήστη όταν συμβαίνει αυτό.
Το μάτι του χρήστη λοιπόν στέκεται περισσότερη ώρα σε τέτοιες περιπτώσεις (ή σε περιπτώσεις όπου ζητούνται περισσότεροι από ένας αριθμοί τηλεφώνου) με αποτέλεσμα να αναρωτιέται το λόγο για τον οποίο συμβαίνει και κατά συνέπεια να καθυστερεί.
Άρα ζητάμε μόνο τα απολύτως στοιχεία μέσα στη φόρμα και πάντα όσο πιο λίγα γίνεται.
Προσοχή στα πεδία που δείχνουν ότι συμπληρώνονται ελεύθερα ενώ στην πραγματικότητα υπάρχει μία κρυμμένη λίστα πίσω τους. Σε αυτή την περίπτωση, αν ο χρήστης πληκτρολογήσει κάτι που δεν υπάρχει στην κρυμμένη λίστα, αμέσως θα σημάνει πρόβλημα. Σε αυτές τις περιπτώσεις ο ανιχνευτής κίνησης του ματιού δείχνει ότι υπάρχει επίμονο κοίταγμα για αρκετά δευτερόλεπτα πράγμα που μας δίνει να καταλάβουμε ότι ο χρήστης καταβάλει προσπάθεια για να αντιληφθεί τι συμβαίνει και τι απαιτείται να κάνει.
Οπότε αν θέλετε ελεύθερο κείμενο τότε μην το υποστηρίζετε από λίστα την οποία ο χρήστης δεν βλέπει. Αφήστε τον απλώς να γράψει αυτό που του ζητάτε.
Αν όμως πραγματικά θέλετε να τον καθοδηγήσετε, μπορείτε να το κάνετε εμφανίζοντάς του πιθανές απαντήσεις όσο αυτός πληκτρολογεί.
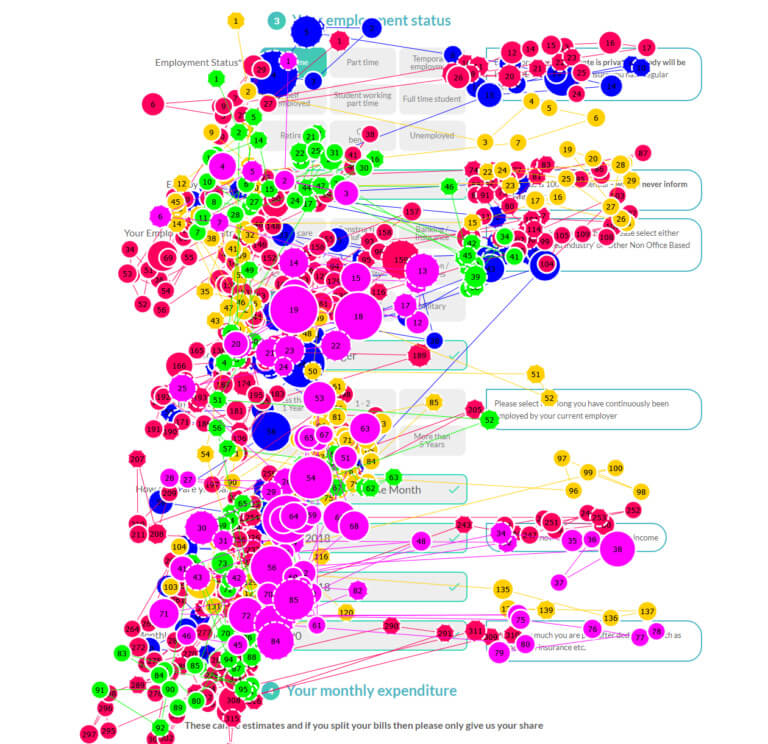
Μήπως προσφέρετε υπερβολική βοήθεια σε κάθε στάδιο της εμπειρίας του χρήστη; Ακόμα και κάτι τέτοιο μπορεί να τον κουράσει και να τον αποτρέψει. Παρατηρούμε ότι σε τέτοιες περιπτώσεις τα μάτια των χρηστών «παίζουν» συνέχεια δεξιά και αριστερά προσπαθώντας να απομακρυνθούν από την πολλή πληροφορία.

Προφανώς πρέπει να υπάρχει μία ισορροπία ανάμεσα στην υπερβολική και την ελάχιστη βοήθεια προς το χρήστη. Βρείτε το ιδανικό σημείο και βοηθήστε όσο χρειάζεται.
Μπορούν τα παραπάνω να μας βοηθήσουν στον σχεδιασμό ενός website;
Η απάντηση είναι εννοείται. Τα μάτια του χρήστη όταν μπαίνει σε ένα site δεν κινούνται με τον ίδιο τρόπο με τον οποίο κινούνται όταν διαβάζει ένα βιβλίο, δηλαδή σειριακά, από αριστερά προς τα δεξιά. Ακολουθούν τη λεγόμενη πεταλουδική κίνηση και παρόλο που η κίνηση του ματιού τους ξεκινάει από τα αριστερά, στη συνέχεια, πάει από το ένα σημείο στο άλλο χωρίς συγκεκριμένη σειρά, ανάλογα με το τι τραβά την προσοχή τους.
Άρα τι πρέπει να κάνουμε;
- Φροντίζουμε να μην παρέχουμε πολλή πληροφορία που θα κουράσει και θα μπερδέψει τον χρήστη. Τόση όση είναι απαραίτητη
- Ακολουθούμε το ίδιο format σε κάθε σελίδα ώστε ο χρήστης να μην χρειαστεί να «ψάχνεται», βάζοντας στα αριστερά τις πληροφορίες που θέλουμε να δώσει σημασία
- Τονίζουμε τα σημαντικά στοιχεία (π.χ. τιμή, έκπτωση, διαθεσιμότητα αν πρόκειται για ηλεκτρονικό κατάστημα
- Χρησιμοποιούμε χρώματα και στήσιμο που δεν κουράζουν τα μάτια και ταυτόχρονα δεν φοβόμαστε να αφήσουμε ελεύθερο χώρο, δηλαδή κενά
- Τεστάρουμε το site πολλές φορές, σε όλες τις σελίδες πριν το ανεβάσουμε,
- Χρησιμοποιούμε εικαστικά που τραβούν αμέσως την προσοχή και εργαλεία καθοδήγησης του ματιού για να στείλουμε το χρήστη εκεί που θέλουμε να πάει (π.χ. βελάκια) και φροντίζουμε ώστε αυτά να κλικάρονται, αλλιώς δεν έχει νόημα
- Χρησιμοποιούμε παραδείγματα ή σχηματικές αναπαραστάσεις για να βοηθήσουμε τη γρήγορη κατανόηση
- Αποφεύγουμε να συμπτύξουμε πολύ την πληροφορία για αποφυγή του σκρολαρίσματος. Οι χρήστες σκρολάρουν για να βρουν αυτό που θέλουν, αρκεί να μην το παρακάνουμε
- Δίνουμε ιδιαίτερο βάρος στον τρόπο γραφής των κειμένων και των γραμματοσειρών που χρησιμοποιούμε (τίτλους, επικεφαλίδες, bullet points κλπ)
- Τέλος, ενσωματώνουμε οτιδήποτε είναι σημαντικό όπως φόρμες, call to action κλπ
Πολλοί από εσάς που διαβάζετε το άρθρο πιθανότατα έχετε ήδη κάποιο site. Δείτε αν εφαρμόζετε τα παραπάνω και αν όχι ίσως ήρθε η ώρα να το κάνετε.
Συγγραφή Άρθρου: Φιλαλίθη Ευτυχία