Η εμπειρία χρήστη είναι ο νέος βασιλιάς, ή μάλλον η βασίλισσα!
Η βελτιστοποίηση με βάση την εμπειρία χρήστη αποτελεί κλειδί μακροπρόθεσμης επιτυχίας οποιουδήποτε site. Είτε είστε ιδιοκτήτης, είτε διαχειριστής, είτε προγραμματιστής τα web vitals σας ενδιαφέρουν, αφού θα σας βοηθήσουν να ποσοτικοποιήσετε την εμπειρία του χρήστη στο site σας και θα αναδείξουν τα κομμάτια που χρειάζονται βελτίωση.
Το Web Vitals ξεκίνησε από τη Google και την πρωτοβουλία της να αναδείξει τους δείκτες ποιότητας που είναι σημαντικοί για την εμπειρία χρήστη.
Η Google παρέχει πλήθος εργαλείων για όλων των ειδών τις μετρήσεις και για όλα τα επίπεδα χρηστών (για επαγγελματίες, για αρχάριους, για προχωρημένους κλπ). Τώρα ωστόσο, τείνει να απλοποιήσει την κατάσταση και να απευθυνθεί σε όλους (κυρίως όμως στους κατόχους των σελίδων) με σαφήνεια ώστε να τους βοηθήσει να καταλάβουν προς τα που πρέπει να κινηθούν.
Εμπειρία χρήστη
Όλες οι έρευνες που γίνονται δείχνουν ότι αυτό που προτιμούν οι χρήστες στα διάφορα site είναι η εμπειρία που τους προσφέρουν. Καθοριστικές παράμετροι για τη στοιχειοθέτηση της εμπειρίας είναι η ταχύτητα φόρτωσης, η φιλικότητα προς κινητά και η οπτική σταθερότητα. Αυτά τα στοιχεία θα αποτελέσουν και παράγοντα που θα επηρεάσει και την κατάταξη ενός site όσον αφορά την αναζήτηση.
Google SEO 2021
H Google έχει ανακοινώσει επίσημα ότι από το Μάιο του 2021 τα Core Web Vitals θα αποτελούν Ranking Factor για τις οργανικές κατατάξεις. Επομένως θα παίξουν επίσημα ρόλο στο εάν ένα Site θα εμφανιστεί ψηλά στο Google ή όχι.
Τι είναι το Google Core Web Vitals
Τα Core Web Vitals είναι ένα υποσύνολο των Web Vitals που εφαρμόζονται σε όλες τις ιστοσελίδες και τα οποία θα πρέπει να μετρώνται από όλους τους ιδιοκτήτες site και τα οποία θα βρίσκονται σε όλα τα εργαλεία της Google. Πρόκειται για μία αναφορά που δείχνει την απόδοση των σελίδων σας βασισμένη σε πραγματικά δεδομένα ή αλλιώς δεδομένα πεδίου, τα οποία αφορούν την εμπειρία του χρήστη.
Όλα αυτά τα στοιχεία βρίσκονται συγκεντρωτικά στο Google Search Console. Αν θέλετε να δείτε αποτελέσματα μόνο για ένα URL π.χ. την αρχική μπορείτε να χρησιμοποιήσετε το Google Pagespeed Insights.
Γιατί είναι σημαντικό;
Διότι όσο πιο πολύ αργεί να φορτώσει μία σελίδα τόσο μειώνεται το conversion rate και τόσο αυξάνεται το bounce rate (η εγκατάλειψη του Site). Για παράδειγμα:
• Αύξηση του χρόνου φόρτωσης κατά 1-3 δευτερόλεπτα συνεπάγεται αύξηση του bounce rate κατά 32%,
• Αύξηση του χρόνου φόρτωσης κατά 1-6 δευτερόλεπτα συνεπάγεται αύξηση του bounce rate κατά 103%!
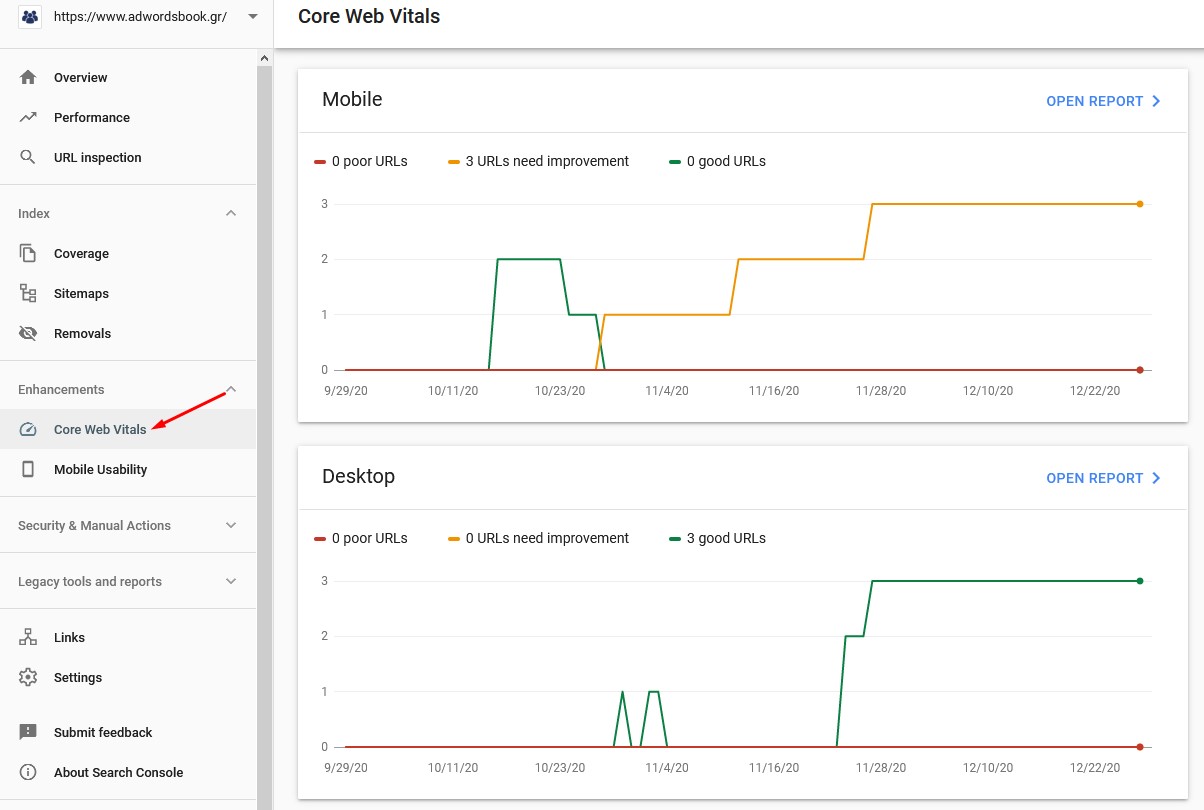
Τι βλέπουμε στην αναφορά Core Web Vitals στο Search Console;
Χάρη στα Web Vitals βλέπουμε την απόδοση των URL γκρουπαρισμένα ανά κατάσταση, τύπο μέτρησης και ομάδα παρεμφερών URL.

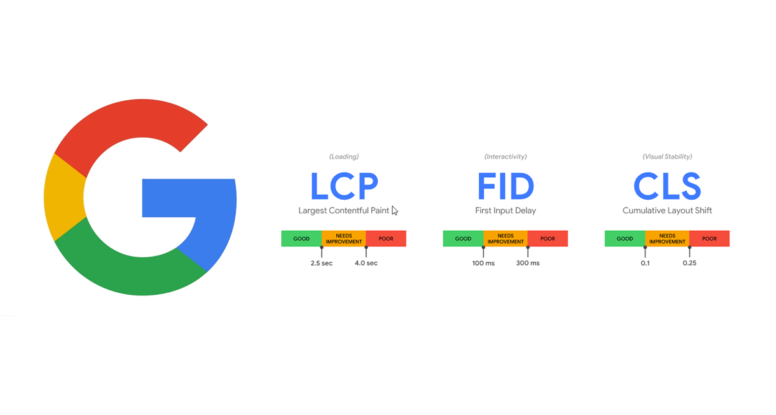
Τα Web Vitals είναι στοιχεία που θα εξελίσσονται με την πάροδο του χρόνου. Για το 2020 (τελειώνει τώρα αλλά δεν προβλέπεται άμεση αλλαγή των μετρήσεων) θα εστιάζει στα παρακάτω. Βασίζεται σε τρεις μετρήσεις: LCP (largest contentful paint), FID (first input delay) και CLS* (cumulative layout shift).
Αν ένα URL δεν έχει την απαιτούμενη ποσότητα δεδομένων τότε παραλείπεται. Αν ένα URL έχει οριακή ποσότητα δεδομένων για οποιαδήποτε μέτρηση, τότε η αναφορά την ταυτίζει με αυτή με τη χειρότερη απόδοση.

Η κάθε μέτρηση αναλυτικότερα:
- LCP: ο χρόνος που χρειάζεται για να φορτώσει το μεγαλύτερο στοιχείο της σελίδας από την ώρα που θα πατήσουμε να μπούμε στη διεύθυνση
- FID: ο χρόνος που χρειάζεται από τη στιγμή που ο χρήστης έχει την πρώτη επαφή με τη σελίδα μέχρι τη στιγμή που ανταποκρίνεται ο browser.
- CLS: η μετακίνηση που υφίσταται η σελίδα μέχρι να φορτώσει πλήρως. Μετριέται από 0 έως 1, όπου 0 = καθόλου μετακίνηση και 1 σημαίνει μέγιστη μετακίνηση.
Για κάθε μία από τις παραπάνω μετρήσεις, και προκειμένου να εξασφαλίσετε ότι θα επιτύχετε τον προτεινόμενο στόχο, ένα καλό όριο μέτρησης είναι το 75ο εκατοστημόριο τόσο σε κινητό όσο και σε desktop.
Πως τα βλέπουμε;
1. Υπάρχουν πεδία στα οποία θα δείτε τα «κακής απόδοσης», τα «χρήζουν βελτίωσης» και τα «καλά» URL και τα οποία προκύπτουν από το ιστορικό χρήσης.
2. Αν κάνετε κλικ στο «ανοίξτε την αναφορά» θα δείτε την περίληψη της απόδοσης για κινητά και desktop.
3. Κάντε κλικ σε μία γραμμή του πίνακα για να δείτε λεπτομέρειες για τις ομάδες URL που έχουν επηρεαστεί από το ζήτημα που έχετε επιλέξει.
4. Κάντε κλικ σε ένα URL στον πίνακα παραδειγμάτων για να δείτε περισσότερες πληροφορίες για το εν λόγω URL αλλά και για παρόμοια με αυτό.

Με ποια εργαλεία μετριούνται τα Core Web Vitals;
Το Chrome User Experience Report συλλέγει ανώνυμα δεδομένα πραγματικών χρηστών πράγμα που διευκολύνει τους ιδιοκτήτες site να κάνουν μία γρήγορη εκτίμηση της κατάστασης, χωρίς να πρέπει να δημιουργήσουν χειροκίνητες αναφορές, ενώ παράλληλα ενδυναμώνει εργαλεία όπως το Pagespeed Insights και το Search Console.
Τα Web Vitals και τα Core Web Vitals αντιπροσωπεύουν τους καλύτερους δείκτες στην διάθεση των προγραμματιστών για να μετρήσουν την ποιότητα της εμπειρία χρήστη σε όλο το διαδίκτυο. Δεν είναι τέλεια και για αυτό βελτιώσεις και προσθήκες αναμένονται σύντομα.
Αφορούν όλες τις ιστοσελίδες, εμφανίζονται σε όλα τα εργαλεία της Google και θα έχουν ευρύ αντίκτυπο. Για αυτό, όσον αφορά τις ανανεώσεις, είναι σημαντικό για τους προγραμματιστές να υπάρχει προηγούμενη ειδοποίηση και ετήσιος ρυθμός.
