Στο άρθρο αυτό θα σας αποκαλύψουμε τρία από τα πιο χρήσιμα εργαλεία για το Conversion Rate Optimization – κοινώς πως να αυξήσετε τα έσοδα σας χωρίς να αυξήσετε τα έξοδα σας! Τα εργαλεία αυτά είναι τα Usability Tests, τα Scrollmaps και τα Heatmaps.
Το Conversion Optimization είναι η μεθοδολογία με την οποία μπορούμε να αυξήσουμε τον αριθμό των επισκεπτών ενός Site που πραγματοποιούν την επιθυμητή ενέργεια (αγορά/επικοινωνία).
Το Conversion Optimization αποτελεί κομμάτι της Δεύτερης Φάσης της μεθοδολογίας της GIM BCR2 (Research – Bring – Convert – Retain).
Βασική ερώτηση στο Conversion Optimization είναι τι πρέπει να βελτιωθεί στο Site υπό εξέταση, προς ποια κατεύθυνση και γιατί.
Το να βασιστείτε σε μια υπόθεση χωρίς δεδομένα είναι πολύ πιθανό να σας οδηγήσει σε εσφαλμένα αποτελέσματα. Το να βασιστείτε στην άποψη ενός τρίτου, όση εμπειρία και όσο “Ειδικός” και αν είναι, είναι εξίσου ριψοκίνδυνο.
Που καταλήγουμε λοιπόν;
Είναι προφανές ότι δε μπορείτε να βασιστείτε στην άποψη ενός ανθρώπου. Χρειάζεται ένα μεγάλο αξιόπιστο στατιστικό δείγμα ανθρώπων ώστε να κρίνετε τι δουλεύει καλά στο Site και τι όχι. Μπορείτε λοιπόν:
- είτε να ρωτήσετε τους χρήστες του Site κάνοντας ένα Usability Test
- είτε να βάλετε ένα ειδικό πρόγραμμα στο Site το οποίο εξετάζει τη συμπεριφορά των χρηστών (Analytics, Heatmap, Scrollmap)
Και οι δυο τρόποι έχουν τα θετικά και τα αρνητικά τους, και επομένως αλληλοσυμπληρώνονται.
Usability Test

Στο Usability Test πληρώνεται ένας αριθμός χρηστών (π.χ. 8 χρήστες) και τους δίνεται η εντολή να μπουν στο Site, να πουν την άποψη τους, και να προσπαθήσουν να πραγματοποιησούν μια σειρά ενεργειών. Για παράδειγμα σε ένα Eshop χρησιμοποιούμε τουλάχιστον 4 χρήστες (με χαρακτηριστικά παρόμοια με το Target Group) και τους ζητάμε να κάνουν αναζήτηση για να βρουν κάποια προϊόντα και μετά να αγοράσουν. Στο Usability Test είναι υποχρεωμένοι οι χρήστες να μας στείλουν ένα βίντεο που δείχνει τι ακριβώς κάνανε στο Computer την ώρα του τεστ (screencast). Επίσης είναι υποχρεωμένοι να λένε τη γνώμη τους φωναχτά, π.χ. “δε βρίσκω το κουπί αγορά, δεν καταλαβαίνω πόσο είναι τα μεταφορικά, δε θα αγόραζα ποτέ γιατί δεν καταλαβαίνω το πως ή δεν εμπιστεύομαι καθόλου αυτό το Eshop”.
Το μειονέκτημα της μεθόδου είναι πως κάθε τεστ έχει και ένα (μικρό) κόστος. Επιπρόσθετα οι χρήστες αυτοί στην Ελλάδα είναι λίγοι και συνεπώς πολλοί από αυτούς είναι εξοικειωμένοι να κάνουν Usability Testing (άρα δεν είναι ο Μέσος Χρήστης). Ένα άλλο μειονέκτημα είναι πως ο χρήστης δεν ήρθε στο Eshop με τη θέληση του αλλά έχει πληρωθεί για να κάνει το Τεστ.
Παρ’ όλα τα μειονεκτήματα η εμπειρία μας στη GIM με το Usability Testing σε πολλά Eshops & Sites πελατών μας δείχνει πως τα μειονεκτήματα αυτά είναι πολύ μικρής σημασίας σε σχέση με το τεράστιο Value που παίρνουμε από τα Usability Tests.
Αφού ολοκληρωθούν τα Usability Tests και αξιολογήσετε το feedback που σας έδωσαν οι χρήστες, αποφασίζετε με τη βοήθεια των ειδικών της GIM, τι αλλαγές πρέπει να κάνετε στο Site ή τι Split Tests πρέπει να γίνουν. Ας το αναλύσουμε λίγο…
Ας πούμε πως στο Usability Testing ένας χρήστης πατάει ένα Link στο Site και κάνει 15” για να φορτώσει. Στην περίπτωση αυτή δεν χρειάζεται να σκεφτούμε για το τι πρέπει να κάνουμε. Είναι ξεκάθαρο ότι η ταχύτητα φόρτωσης θα πρέπει τουλάχιστον να τριπλασιαστεί!
Ας υποθέσουμε ότι ένας άλλος χρήστης λέει πως θα προτιμούσε το κουμπί “Προσθήκη στο καλάθι” να είναι πιο ΜΕΓΑΛΟ και κόκκινο, για να το βρίσκει πιο εύκολα. Στην περίπτωση αυτή έχουμε μια υποκειμενική άποψη ενός χρήστη.
Μπορεί να έχει δίκιο. Μπορεί να έχει άδικο.
Δεν το ξέρουμε!
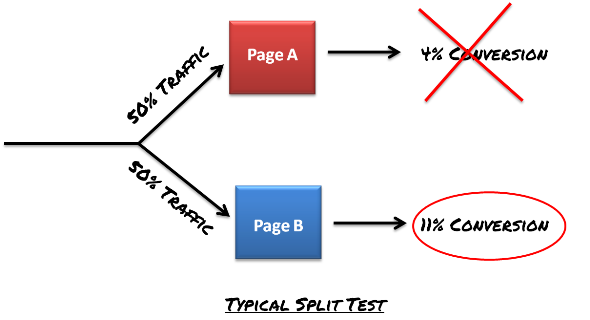
Τι κάνουμε; Split Test!
Με το Split Test κάνουμε Split το traffic, δηλαδή στέλνουμε (προγραμματιστικά) τους μισούς επισκέπτες του Site στην Original Έκδοση και τους άλλους μισούς στην εναλλακτική έκδοση με το Κόκκινο Μεγάλο κουμπί “Προσθήκη στο Καλάθι”, και μετράμε ποια εκδοχή έφερε τα περισσότερα έσοδα.

Αφού μαζευτεί ένα αξιόπιστο στατιστικά συμπέρασμα αποφασίζουμε για το αν θα μείνουμε στην Original Έκδοση ή θα κάνουμε μόνιμη την αλλαγή στο Site με το κόκκινο μεγάλο κουμπί.
Πάμε τώρα να δούμε το άλλο εξαιρετικά χρήσιμο εργαλείο που είναι τα Heatmaps και τα Scrollmaps.
Heatmaps & Scrollmaps
Χάρη στην εξέλιξη της τεχνολογίας κάθε ιδιοκτήτης Site μπορεί με το Google Analytics να δει πόσοι μπαίνουν στο Site του, από ποιες πηγές επισκεψιμότητας, καθώς και το τι κάνουν στο Site αφού μπουν. Μπορείτε για παράδειγμα να δείτε από ποια σελίδα μπαίνουν και από ποια σελίδα βγαίνουν από το SIte. Μπορείτε επίσης να δείτε πόση ώρα κάθονται σε κάθε σελίδα. Μπορείτε να δείτε αν μπαίνουν από Ελλάδα, αν χρησιμοποιούν κινητό και αν έχουν ξανάρθει παλιότερα στο Site. Ίσως σας φαίνονται αυτονόητα πια αυτά αλλά μέχρι και πριν λίγα χρόνια θα πληρώνατε αρκετές χιλιάδες ευρώ για να έχετε αυτήν την πληροφόρηση.
Υπάρχουν όμως κάποιες κρίσιμης σημασίας πληροφορίες που λείπουν από το Google Analytics…
Κατ’αρχάς το Google Analytics δε μας δείχνει που κάνουν κλικ οι χρήστες στο Site. Υπάρχει μια αναφορά Overlay στο Analytics που μπορείτε να δείτε πόσοι πηγαίνουν για παράδειγμα από την αρχική σελίδα του Site σας στη σελίδα ας πούμε Προσφορές, αλλά δε γίνεται διάκριση για το αν πήγαν εκεί πατώντας το μενού Προσφορές ή το Banner Προσφορές. Συνεπώς δε γνωρίζουμε για το αν οι χρήστες στο Site κάνουν κλικ εκεί που θέλουμε και αν το Site είναι τόσο εύχρηστο ώστε να τους κάνει τη ζωή εύκολη. Η εμπειρία μας στη GIM είναι πως οι χρήστες ΣΠΑΝΙΑ κάνουν κλικ εκεί ακριβώς που περιμένουμε!
Κάνουν κλικ σε σημεία που δε θα περίμενε κανείς.
Κάνουν κλικ σε σημεία που δεν πατιούνται καν!!!
Εκτός από την πληροφορία “που κάνουν κλικ οι χρήστες”, η άλλη κρίσιμη πληροφορία που λείπει από το Google Analytics είναι το αν οι χρήστες κάνουν Scroll προς τα κάτω για να διαβάσουν όλη τη σελίδα. Εδώ, όπως πάντα, υπάρχουν διάφορες απόψεις. Η μια κυρίαρχη άποψη είναι πως οι χρήστες δεν κάνουν Scroll, βλέπουν μόνο την πρώτη οθόνη (above the fold) και φεύγουν σε λίγα δευτερόλεπτα. Η άλλη άποψη είναι πως οι χρήστες τα τελευταία χρόνια έχουν ξαναρχίσει να σκρολλάρουν γιατί τους έχει επηρεάσει το Timeline στο Facebook που όσο και να πας κάτω τόσο φορτώνει και άλλο περιεχόμενο.
Τελικά τι ισχύει;
Η απάντηση: ΔΕΝ ΞΕΡΟΥΜΕ!

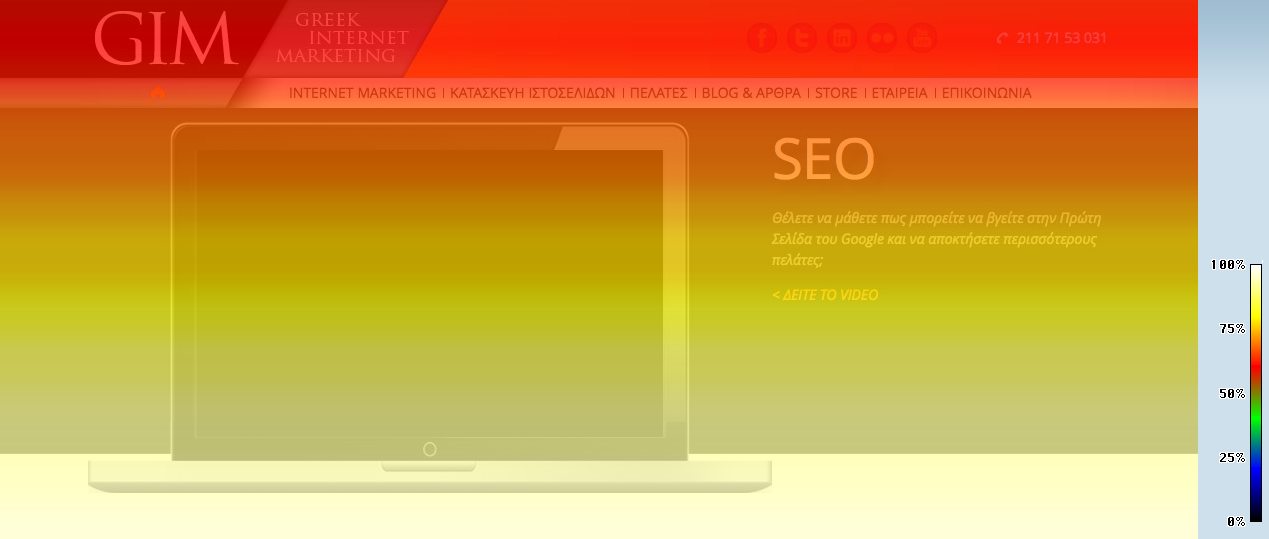
Ο μόνος τρόπος για να μάθετε το που ακριβώς κάνουν κλικ οι χρήστες είναι να εγκατασταθεί ένας μηχανισμός Heatmap στο Site σας. Ο μόνος τρόπος για να ανακαλύψετε για το πόσο κάνουν Scroll οι χρήστες είναι να εγκαταστήσετε ένα Scrollmap.
Όσο λιγότεροι είναι αυτοί που κάνουν Scroll σε μια περιοχή τόσο πιο ψυχρή είναι η απόχρωση.

Εργαλεία
Η GIM είναι σε θέση να σας βοηθήσει να αξιοποιήσετε όλες αυτές τις τεχνικές σωστά. Εάν θέλετε να πειραματιστείτε ξεκινήστε με εργαλεία όπως το Google Optimize για split testing) και το Hotjar για heatmaps.
Κλείνοντας…
Ελπίζω να σας άρεσε αυτό το άρθρο, το οποίο ήταν μια μεγάλη επιθυμία μας εδώ και καιρό. Σκοπός μας είναι να κάνουμε πιο γνωστά στην Ελλάδα το Conversion Optimization, το Usability Testing και όλα τα σχετικά εργαλεία και Concepts. Στη διάθεση σας για οποιαδήποτε διευκρίνιση. Η GIM εκτός από Consulting υλοποιεί και όλες τις παραπάνω μεθόδους.
Γράψτε τα σχόλια σας από κάτω και δώστε μας τις ιδέες σας για Split Tests, Usability Tests, και τις δικές σας σχετικές εμπειρίες. Αν βρήκατε χρήσιμο αυτό το άρθρο κάντε το Like και Share για να βοηθήσει περισσότερο κόσμο.
